Stinger8をカスタマイズしてみた結果

Stingerシリーズは、Stinger3からいろいろ使用させていただいてます。
当時は、子テーマを使うことなどなく直接、テーマを直接カスタマイズしていましたね。
今から考えると随分と大胆なことをやっていたなと思いますが・・・
ノーマルであればどこがすごいのか分からない人もいるStinger8ですが、順番にカスタマイズ事例を見て行きましょう。
ヘッダーにお問い合わせを表示する

子テーマをカスタマイズしてみました。
参考にしたのは、Stinger Plus 2のソースを流用しましたが、スタイルシートの加減でちょっとStinger Plus 2より中央に寄ってる感じですが・・・
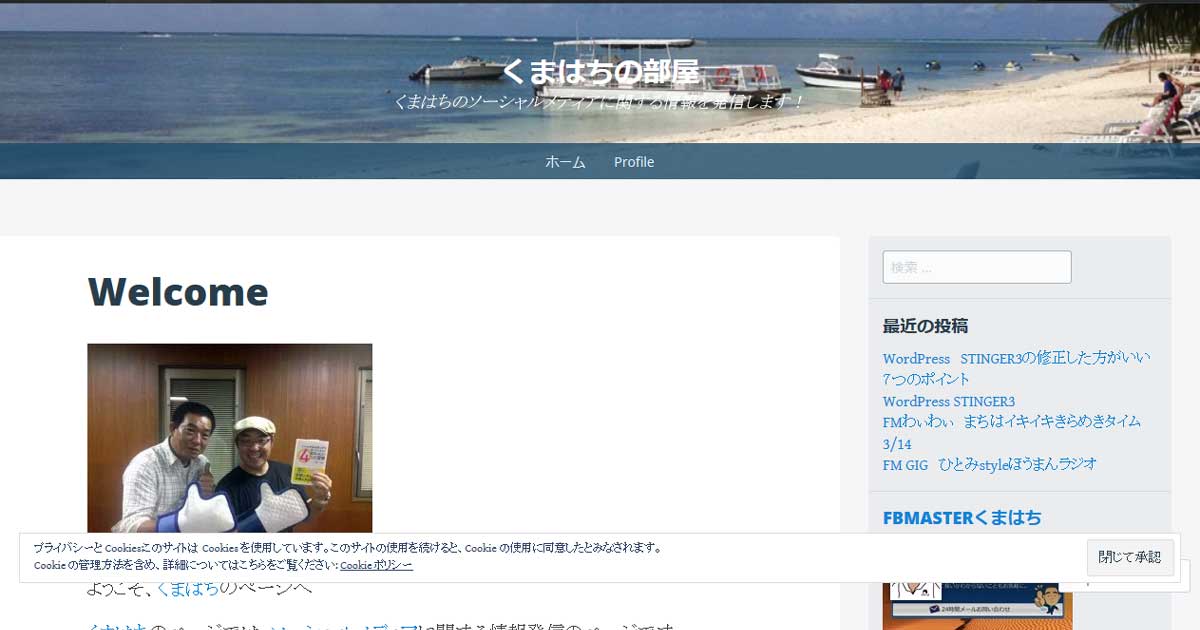
Stinger Plus 2のキャプチャです。
ちょっとStinger8の方がちょっと中央に寄ってる感じがしますね。
このカスタマイズは、header.phpをカスタマイズします。
Stinger Plus 2のようにウィジェットに入れずにheader.phpに直接書き込んでいます。
ちょっと工夫したらウィジェットにできるかもしれませんね
ヘッダー画像をスライダーに変更

次はヘッダーカスタマイズつながりでヘッダー画像をスライダーに変更してみました。

スライダーが表示されるのはトップページだけですが、詳しい内容は下記の記事を参考にしてください。
ソーシャルブックマークをLIONBLOG風に変更

ノーマルのStinger8のソーシャルブックマークですが、今はもうないGoogle+のブックマークがあったり2段になっているとかあまり筆者の好みではありません。これを好みのLIONBLOGのようなソーシャルブックマークに改造してカウントを表示できるようにしたいと思います。
 アメブロ関連ツール
アメブロ関連ツール
 WordPress Tool
WordPress Tool
ブログをはじめる前にしておくこと
記事を書くときに気をつけること
- レスポンシブデザインって何?
- 端末やモニターによる見え方の違い
- SSLにしたときのリンク先アドレス
- 入力方法について
- 音声入力と辞書登録について
- タグやハッシュタグの使い方
- アメブロやFC2ブログでのスマホ表示
- 初心者が今すぐできるブログ記事タイトルの5つの改善ポイント
- ブログの中でOGP画像って何?
- アメブロ記事の文字数制限について
- アメブロで記事下に表示したい項目
- アメンバー記事ってどんな時に使うのか?
記事構成について
ソーシャルメディアとの連携
ワードプレスのテーマを知る前にブログのことも知っておいてほしいと思います。
クイックナビ
サービス /ブログ /プライバシーポリシー /お問い合わせ

アメブロ用目次付きテンプレートを無料で配布しています!

YouTubeチャンネル登録お願いします!
また、ALiSには、ブログ全般に関することを掲載しています。
アメブロの記事の増加とともにメルマガもスタートします。スタートは、2月の予定なので事前に登録していただけると幸いです。
アメブロやWordPressに関するお問い合わせは、下記よりお気軽に・・・
フォーム作成プラグインの定番Contact Form 7の使い方
Contact Form 7は、お問い合わせやアンケートなどのフォームを作成できるプラグインですが、ガッツリ使うにはちょっと使い方を覚えていただく必要がありますね
Contact Form 7の機能の拡張方法や使い方について今回は知っていただければと思います。
Contact Form 7でのフォーム作成
WordPressでフォーム作成すると言えばContact Form 7は、定番のプラグインになります。
ただ単体では多くの機能がないのでプラグインの数が増えることになるのですが・・・
基本的な作成方法は、下記の記事を参考にしていただければと思います。
Contact Form 7 との連携プラグイン
Contact Form 7は、各種フォームを生成できるプラグインです。
フォーム送信をするためのプログラムを自動的に付加してくれるのでフォームを作成するだけでお問い合わせやアンケートなどのフォームを作成して固定ページや投稿に貼り付けるだけでフォームからのお問い合わせなどを受け取ることができます。 また、付加機能のためのプラグインなどが豊富にあります。
例えば、送信後にリダイレクトページを設定する機能やプレビューなどを表示するプラグインなど
下記の記事では、オススメできるプラグインなどを紹介させていただきます。
また、必須で入れていただきたいプラグインとしてJetpackとAkismetの2つをセキュリティのために入れて欲しいと思います。
Contact Form 7で確認画面を出す方法
そのままではContact Form 7の場合は、確認画面を出すこと出来ないのですがプラグインを使うことで確認画面を出すことができるようになります。
詳しくは、下記の記事を参考にしてください。
お問い合わせページをつくる
プラグインを使って作るのですが、プラグインでフォーム作ってショートコード入れただけのページって多いように思います。
送信後にページを移動させるとかメール送信の設定についても気配りが必要ですね
下記の記事を参考にしてください。
ContactForm7でファイル送信やテキストエリアで初期値を表示
Contact Form 7でファイル送信やテキストエリアで初期値を表示するなど特殊な機能を使う場合にはちょっと難易度が高いのですが可能です。
それ以外でも「フォーム送信後にプラグインなしでリダイレクトさせる方法」や「フォームで独自のスタイルシートを適用させる方法」などについては、下記の記事を参考にしてください。
無料テーマ Lightningをカスタマイズした事例
WordPressの無料テーマのLightningをいろいろとカスタマイズした事例についてこの記事では解説していきます。
人と違う使い方するのも1つの方法ですね
どんなカスタマイズができるのか?
いろいろチェックしてみてください。

Lightning ヘッダーロゴを大きくしたい
WordPress無料テーマLightningでヘッダーロゴを入れたときに小さいなーって思った方も少なくないと思います。このヘッダーロゴを大きくできる方法ないですかという要望がありましたのでその方法について解説していきます。
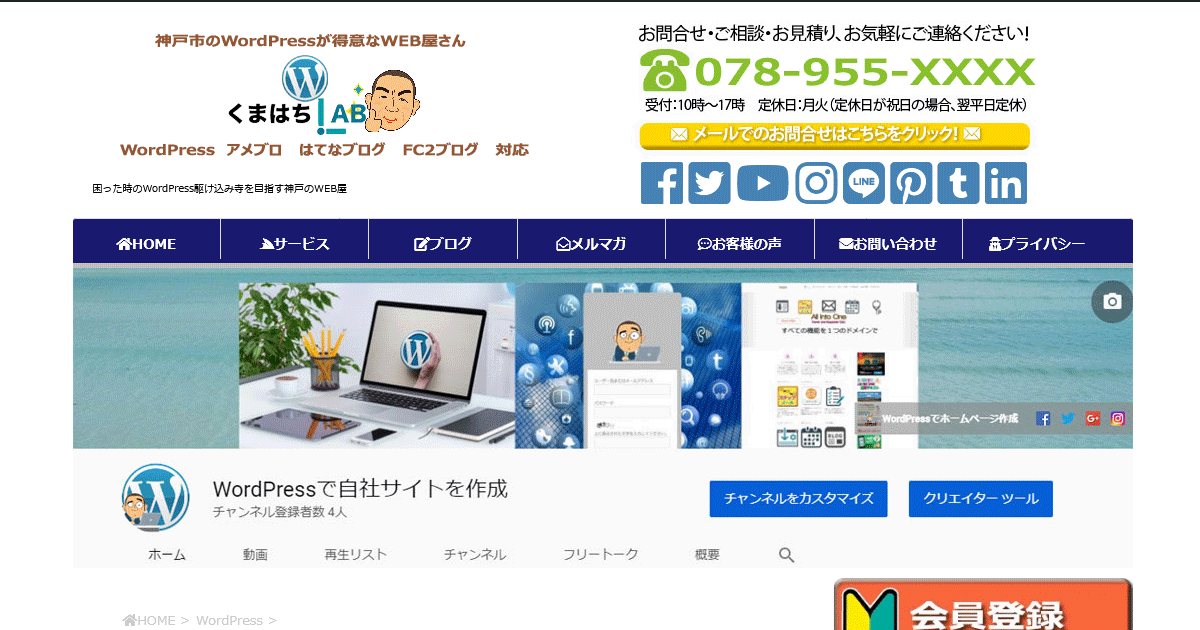
Lightningをカスタマイズしてヘッダーにお問い合わせを表示する
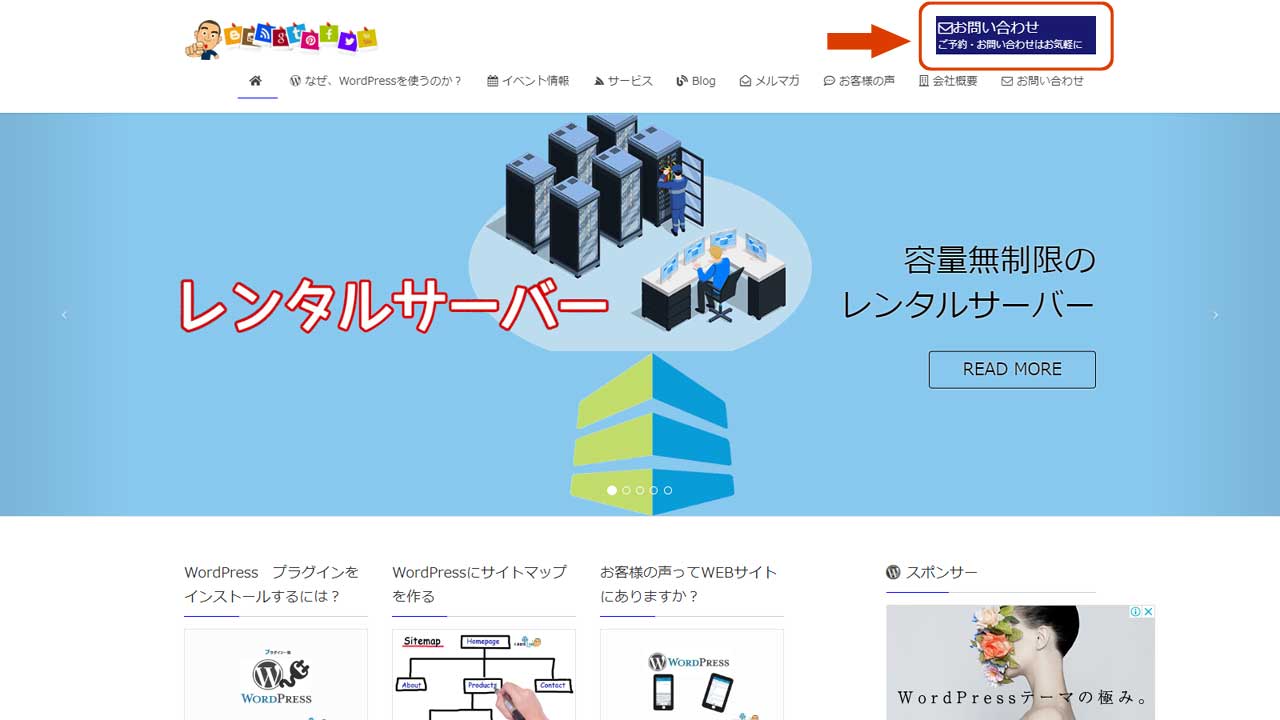
最近のビジネスサイトの傾向でヘッダーロゴの横もしくは、サイトタイトルの横にお問い合わせを表示したいというご要望がかなり多いですね。 上記の画像では、ただ単にお問い合わせとして表示しておりますが、画像で表示するもしくは、テキストを電話番号にしたいなどそういったカスタマイズもできます。 実は、Lightning無料版ではないのですが、Proでは簡単に設定が可能なのです。
Lightningカスタマイズ ヘッダーロゴとスライダー
カスタマイズという書き方をしていますが、通常のカスタマイザーから画像を挿入する方法を図解入りで解説しています。 そう難しくないので初心者でも可能だと思いますが・・・
Lightningでメニューバーを設定する
メニューバーですが、作成方法はテーマが変わってもそう変わることではありません。 基本的な部分は、同じです。 今回は、Lightningテーマを使って解説していきます。
Lightningでお知らせやトピックスをトップページに表示する
お知らせとトピックスをトップページに表示するのはそう難しいことではありません。 ただ、お知らせとトピックスの違いをご存知ですか? 通常、お知らせには最新のNewsを表示することが多いです。 トピックスとは、トピックは、英語のTopicから来ており、「話題」「議題」「主題」という意味であり、時事性もあるが人が集まる場所において話のタネあるいはセミナーやシンポジウム等で何らかのテーマについてということになります。 この違いをまず理解してください。
Lightningでランディングページを作成する
アメブロ関連ツール
アメブロツール
ブログをはじめる前にしておくこと
記事を書くときに気をつけること
- レスポンシブデザインって何?
- 端末やモニターによる見え方の違い
- SSLにしたときのリンク先アドレス
- 入力方法について
- 音声入力と辞書登録について
- タグやハッシュタグの使い方
- アメブロやFC2ブログでのスマホ表示
- 初心者が今すぐできるブログ記事タイトルの5つの改善ポイント
- ブログの中でOGP画像って何?
- アメブロ記事の文字数制限について
- アメブロで記事下に表示したい項目
- アメンバー記事ってどんな時に使うのか?
記事構成について
ソーシャルメディアとの連携
ワードプレスのテーマを知る前にブログのことも知っておいてほしいと思います。
サービス /ブログ /プライバシーポリシー /お問い合わせ /アメンバー記事一覧

アメブロ用目次付きテンプレートを無料で配布しています!

YouTubeチャンネル登録お願いします!
また、ALiSには、ブログ全般に関することを掲載しています。
アメブロの記事の増加とともにメルマガもスタートします。スタートは、2月の予定なので事前に登録していただけると幸いです。

アメブロやWordPressに関するお問い合わせは、下記よりお気軽に・・・

ブログ記事が作り上げられるまでを徹底解説 読者の行動から記事を書くまで
いろんな無料ブログの記事を見ているといつも思いつきで作成しているのかなって思うような記事が多くありますね。
それを仕事に活かしたいってあまりにもどうかなって思います。
よく考えてみて下さい。
仕事なのです。
仕事ならばちゃんとした調査も必要で計画性も必要なのです。
今回は、原案ができてから記事を作り上げるまでの流れなどを紹介したいと思います。
読者の行動とは?

新聞や雑誌を読む時に何を目安に読みますか?
ブログ記事を読む時の行動も実は同じなのです。
また、何かに困った時に検索をして探すのが今は当たり前になりましたね
そんな時に皆さんは何を基準に検索結果からアクセスする記事を選びますか?
検索結果には多くはタイトルとDiscriptionと言われる記事の紹介文ですね
普段、筆者も含めそういったことを無意識の行動としてしているので気づく人が少ないのです。
ここで問題です。
この読者の行動からブログ記事にアクセスしてもらうのに大事なことがわかりますか?
まんだらチャートを使う理由

自分の中にある考えをまとめる時にまんだらチャートってホントに便利なんです。
定期的に記事を書くネタをまんだらチャートを使って書き出しします。
使ったときとそうでない場合の違いは、頭だけで考えて思い出しにくいことが使うことで忘れないで済むということ
その前の工程で「メモの魔術」じゃないですが、仕事しながらiPhoneにメモを残すようにしています。
そのメモの中からまんだらチャートに当てはめていくことで
「あっアレ忘れとった!」ってことが少なくなりましたね
そういう普段からの習慣が大事なのです。
調査とは?

調査って何?
って方もいると思いますが、今から書こうとする記事が世間で今すぐ必要なのかどうなのか?
それを調べてみようということです。
筆者がよく使うのは下記の3つです。
今から書く記事がどういうキーワードで探してもらえるのか?
また、それはよく検索されていることなのか?
この2つはせめて調べておきたいですね。
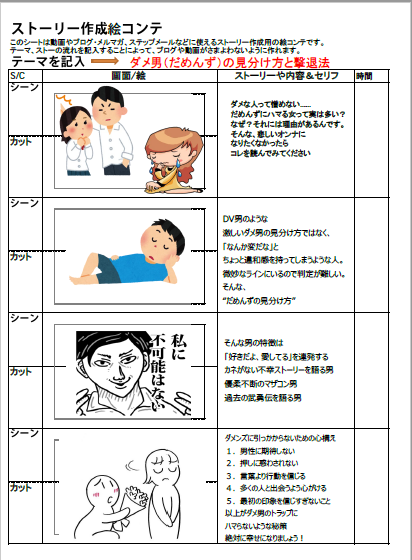
絵コンテを使う理由

これから具体的に記事の構成を考えていきます。
初心者の方は、これを実践することで記事の内容が横道にそれるのを防ぐことが出来ますね。
記事のタイプで構成が変わることもあるのですが・・・
「お悩みを解決」する記事などの場合は、工程ごとに見出しを考えます。
記事を書くということは、雑誌のコーナーをもらったライターと同じなのです。
目を引く見出しがないと読んでもらえることもないです。
まず、悩みについての不安などを煽るような文章がきますね
その見出しがとても重要なのです。
悩みを解決する記事は最初が肝心なのです。
それを「そうそう」と相槌を打つような感じで読ませて滑り台をすべる感じで最後まで読ませるというのが一般的です。
悩み・原因・解決法という感じで見出しをつけて紹介すると読みやすくなります。
そういった部分を絵コンテに当てはめて考えていくのです。
記事を書く

記事を書く前に準備できていますか?
最近ではGoogle Chromeを使って記事を書く方が増えていますが、AmecareやInert Textが使える状態にありますか?
Firefoxを使われている場合は、Clippingsになりますが・・・
どちらも右クリックからアイテムを選択して指定するHTMLやスタイルシート・定型文などを簡単に挿入できます。
アメブロで記事を書いていなくてもアカウントさえあればAmecareを有効活用できます。
筆者は、アメブロやWordPressなどでも常にテキストエディタで執筆するのですごく便利に使っています。
はてなブログでMarkDownを使われている方もInert Textであれば手間を減らせるので記事を書く時間が短縮できますね。
WordPressでMarkDownを使う場合にはプラグインでJetpackを使うことではてなブログと同じように書くことが可能です。
筆者のメルマガ購読で目次付きテンプレートやAmecareとInert Textによく使うHTMLなどを一括挿入できるファイルを特典として配布しています。 メルマガに登録してテンプレートをゲットする!

ここまででやっと記事を書く準備ができました。
いかがでしょうか?
結構途中で端折って書いてこれだけあるのです。
仕事のために記事を書くということを考えると思いつきのまま書くのではなくちゃんとした準備や計画性が必要だということがわかっていただけましたでしょうか?
自社サイトを作成する場合にそういったことを事前打ち合わせですべてヒアリングするのです。
ヒアリングに失敗した場合は、いいサイト作成などできません。
実際にはこれだけではありません。
記事を必ずソーシャルメディアでシェアなどする方は、OGP画像の作成に力を入れてください。
ソーシャルメディアのニュースフィードでスクロールする手を止めてくれるのは魅力あるOGP画像なのです。
そして各メディアに対する役割を決めておきます。
Facebookは、どんな役割になるのか?
はてなブログは、どんな役割になるのか?
記事内容だけでなく書いた後のことも考えておく必要があります。
これを中には自然と当たり前のようにできる方がいるのも事実ですがちゃんとチェックシートなどでチェックしながらやる方がミスを最小限にできます。
参考にしていただければ幸いです。
無料のワードプレスがクソほど使えない件

海外在住の日本人の友だちと久しぶりに話をしたときに日本では無料のワードプレスがなぜ流行らないのかと聞かれたので使ってみましたよ
というより以前からあるのですが・・・
使いはじめたときには、テーマの変更もできずに無料なので放置していましたが・・・
今は、いっちょ前にSSLのアドレスに変わっているのです。
この動画の中で語ってないことがあるのです。
なんだかわかりますか?
常時SSL化されたけどスタイルシートの変更が無料の場合はできない!
コレ最悪ですよ
テーマに画像を合わせないといけないので画像加工技術ない人はデザインがうまくできない
それやったらSSLでなくてもはてなブログでええやんって思ってしまう
日本の無料ブログもっとカスタマイズできるし、正直書きやすい
無料のワードプレスは、新エディターのグーテンベルグがうざくて書きにくい
プラグインのインストールもできないのでこの状況で使いたいってはてなブログやアメブロ使ってる人がまず思わないと思う
それでも使いたい人っていますか?
月に100万円ほどいただけるとオススメするかもしれませんが、そうでもない限りオススメできるものではないですね。
くまはちLABでオススメするのは、レンタルサーバーかりてインストールするワードプレスです。
無料ブログ使うならはてなブログやアメブロをオススメします。

一応、ワードプレス無料で3つ作成していますが、本気で使うつもりなんてありません。
書くだけでいいならはてなブログで十分ですよ
ただここにきて変化がありました。
どうやらWordPressは、ブロックエディターのみになるようです。
クラシックエディターのサポートは、2021年末まで
それ以降はいつまで使えるのかわかりません。
それならば今から無料のWordPressで練習するしかないね
WordPressを動画で学ぶ(YouTube)
WordPressの前に
- WordPressをはじめる準備
- レンタルサーバー選びおすすめのレンタルサーバーは?
- ネームサーバーの変更方法
- WordPressをディレクトリを変更してインストールする
- FTPソフトの使い方
- WordPressの編集どのブラウザ使いますか?
- WordPressのスマホアプリをインストールして設定する
- WordPressログイン画面をカスタマイズする
WordPress
- WordPressのアップデートについて
- WordPress 投稿と固定ページの違い
- WordPress カテゴリーの作成
- 記事を作成する時に便利なツールを使いこなせれば記事作成時間を短縮
- ブログ記事を作成する
- WordPressで画像をリサイズする方法
- 記事を書くネタを作る方法
- WordPressで改行・段落タグが消える現象を解決する
- TinyMCE Advanced Pタグについての注意事項
- 投稿の記述方法による違い
- WordPressでメニューを設定
意外とブログとYouTubeって連動してない?

YouTubeがあるなら記事の中でしっかり表示して連携させる方が動画を見てもらえる可能性は大きくなります。
WordPressでの記事紹介リンクの作り方

よくある記事紹介ですが、いろんな紹介の仕方があります。くまはちLABでは、これまでAmecareでの記事紹介をすすめていましたが、面白いサイトを見つけました。1パターンのやり方だけでなくいろんなやり方を知っておくことも大事です。
記事紹介について

記事紹介とは、記事の文章などを引用したり何かの方法などを紹介したりした時に使う方法です。
知り合いの記事紹介する際にも使えますが・・・
Amecareとは?
アメブロでは有名なwazameba(わざめーば)さんが作成されたツールなのです。
基本、無料で使うことができますが機能によっては有料部分があります。
Amecare ってアメブロにログインしてる状態であれば他のブログ作成サービスなどでも使えたりする便利なツールなのです。
Amecareでの記事紹介

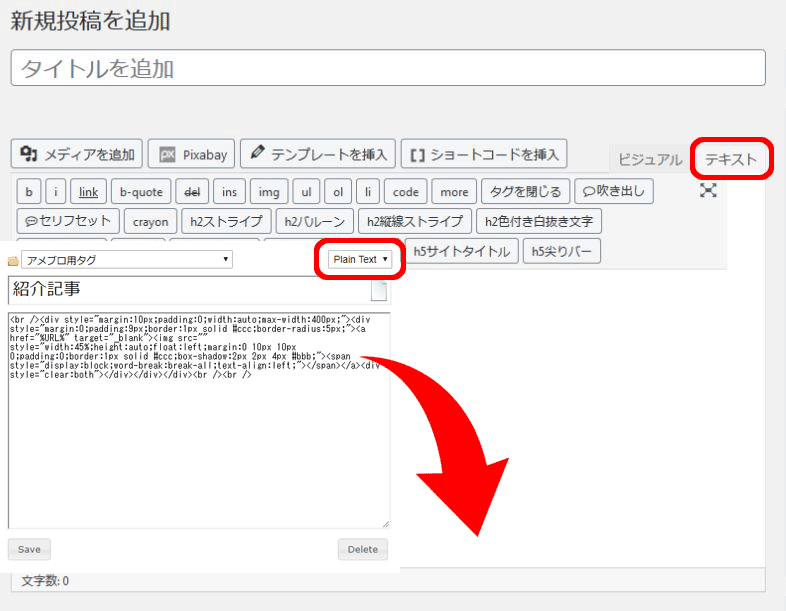
Amecare は、アメブロ用に作られているのでWordPressで使う場合は、工夫が必要です。
横幅をアメブロ3カラム表示に合わせて指定してあるのでWordPressとアメブロ でうまく訂正することなく使うには、ピクセルで指定するのではなく%で指定しておく方が投稿画面を幅いっぱいに使うことが可能です。これは、キャプチャー画像についても言えることです。
なのでくまはちLAB では、下記のように変更しています。
<div class="syokai1"> <div class="syokai2"><a href="%URL%" target="_blank"><img src="%IMAGE%" class="syokai3"><span style="syokai4">%TITLE%</span></a> <div style="clear:both"> </div></div></div>
CSS(スタイルシート)については、子テーマのstyle.cssで書いているのでclass指定に変更しております。
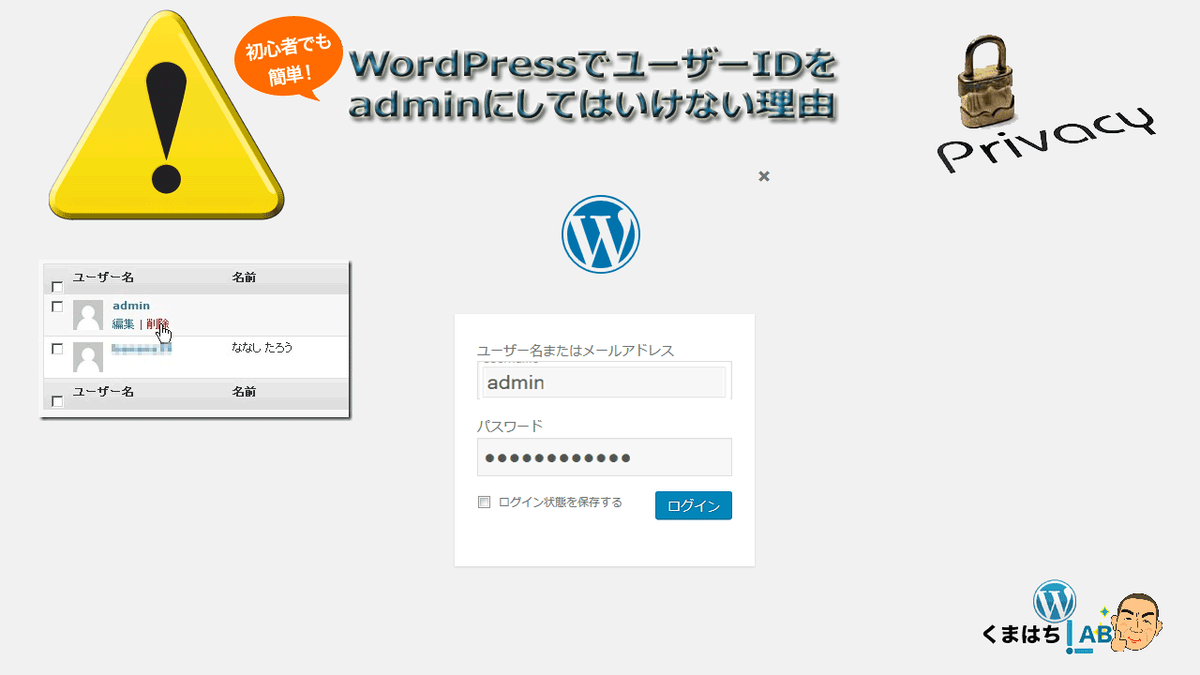
WordPressでユーザー名をadminにしてはいけない理由

WordPressのインストール依頼でよくある依頼がユーザー名にadminを入れてほしいという依頼
くまはちLABではそういった依頼をお断りしています。それは、セキュリティ的に非常に危険な行為であり最悪な場合は、乗っ取りされて好き勝手やられる可能性もあります。
くまはちLAB が利用しているCPIサーバー では、利用を緊急停止させられることもあります。
これまで数件乗っ取りされた事例を確認しています。その過半数がユーザー名にadminを使用していたという事実。また、数件が簡単すぎるユーザー名とパスワードを使用していたという事実がありますので乗っ取りされた時にどうなるのかということとそうならないための対策について解説します。
乗っ取りにあった事例

乗っ取りに遭うと契約しているサーバーの対応にもよりますが、CPIサーバー では利用を緊急停止させられることがあります。その場合は、TOPページへのアクセスもできませんし当然ですが管理画面へのアクセスができません。

多くの場合に不正なプログラムをルートディレクトリに置かれている場合があるのです。
多くの場合は、不正メール送信の踏み台にされています。上記画像の選択されている3つは、WordPressに必要なファイルではありません。これは、お客さんが乗っ取られた時に実際にあった事例をキャプチャーしています。
既に乗っ取りされた場合には、すべてのIDパスワードを変更してFTP でログインしてファイルの整合性を確認しなければいけません。
ユーザー名adminを変更する方法

知らずにadminをユーザー名にしてしまった場合は、新しくユーザーを作成してadminの権限を引継ぎしてadminを削除します。その際に必須でやっておきたいことがあります。

上記の画像のようにそのままの設定ではユーザーIDが丸わかりなのです。
それを回避しなければいけません。いくつかのテーマでは外観→カスタマイズで投稿者名を表示させない設定ができるものもあります。(Lightning ,Business Point ,Simplisity2など)
また、ユーザープロフィールでも設定変更が必要です。

ユーザー作成しただけではニックネームもユーザー名のままです。画像のように変更してニックネームでの表示に変更してください。
投稿者アーカイブのURLを変更するというのも1つの方法です。これには、「Edit Author Slug 」というプラグインを使うことで投稿者アーカイブのURLのURLを変更できます。
Lightningをカスタマイズしてヘッダーにお問い合わせを表示する

今回のLightningカスタマイズについては、1部でFTPソフトの使用が必要になります。
また、WordPressが場合によって真っ白になる危険もあるカスタマイズという認識を持っておいてください。
ただ、最近のビジネスサイトの流れの中でロゴの横にお問い合わせに関する表示をするというのが流行りになっている傾向もあります。
functions.phpとスタイルシートのカスタマイズ
functions.phpをカスタマイズして更新する時は、FTPでの更新をオススメしております。また、親テーマで更新するのではなく子テーマを活用して更新されることをおすすめしています。
このカスタマイズではfunctions.phpを使用してカスタマイズします。無料版では少し工夫が必要です。Pro版ではカスタマイズから設定があって簡単にできるようですが・・・
テキストで表示するお問い合わせ
function my_lightning_header_logo_after() {
echo <<<EOM
<div class=”logo-after”>
<div class=”mail”><a href=”お問い合わせへのアドレス“><i class=”fa fa-envelope-o” aria-hidden=”true”></i>お問い合わせ</a></div>
<div class=”message” >ご予約・お問い合わせはお気軽に</div>
</div>
EOM;
}
add_action(‘lightning_header_logo_after’, ‘my_lightning_header_logo_after’);
/* ロゴ右側のブロック */
.logo-after {
display: block;
width: 200px;
float: right;
background-color:#191970;
color:#fff;
padding: 3px;
}
.logo-after a {color:#fff;}
.logo-after a:hover {color:#fff;}
.logo-after img {
max-height: 60px;
}
/* ヘッダー幅を100%に */
.navbar-header {
width: 100%;
}
@media (max-width: 991px) {
.logo-after {
width: 100%;
margin-top: 10px;
margin-bottom: 10px;
text-align: center;
}
}
/* 連絡先のスタイル */
.logo-after .message {
font-size: 12px;
}
.logo-after .mail {
font-size: 18px;
}
スタイルシートは、外観→カスタマイズ→追加CSSに追記するもしくは、style.cssに追記します。
Lightningで見出しにアイコンフォントを自動で入れる
Lightningで見出しにアイコンフォントを自動で入れる 最近は、アイコンフォントを使うことってそう難しいものではなくなりました。 昔は、Gif画像を文字サイズに合わせるなどいろいろ工夫したものですが・・・
Lightningテーマと必須プラグインであるVK All in One Expansion Unitの組み合わせでスタイルシートをカスタマイズして見出しの中に自動的にアイコンフォントを挿入することが可能になります。
アイコンフォントとは?
アイコンフォントとは、その名の通りフォント形式で使用することができるアイコンファイルの事を言います。 アイコンはWebデザインを行う上で欠かせない要素であり、色々な場面で使用することができますね。
カスタマイズ方法
まず、外観→カスタマイズ→Lightning Font Awesomeの設定で
5 Web Fontsが選択されていることが前提になります。
この部分は、設定自体はそう難しくありません。
確認できたら次に進みます。