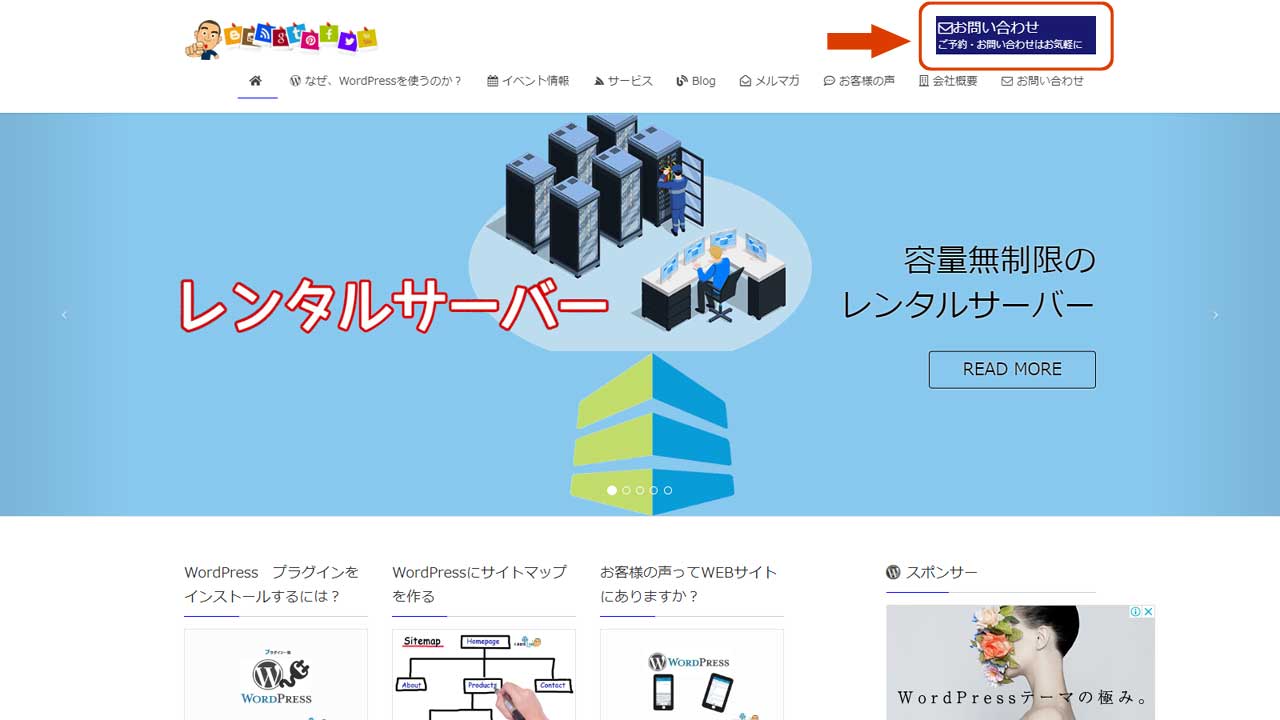
Lightningをカスタマイズしてヘッダーにお問い合わせを表示する

今回のLightningカスタマイズについては、1部でFTPソフトの使用が必要になります。
また、WordPressが場合によって真っ白になる危険もあるカスタマイズという認識を持っておいてください。
ただ、最近のビジネスサイトの流れの中でロゴの横にお問い合わせに関する表示をするというのが流行りになっている傾向もあります。
functions.phpとスタイルシートのカスタマイズ
functions.phpをカスタマイズして更新する時は、FTPでの更新をオススメしております。また、親テーマで更新するのではなく子テーマを活用して更新されることをおすすめしています。
このカスタマイズではfunctions.phpを使用してカスタマイズします。無料版では少し工夫が必要です。Pro版ではカスタマイズから設定があって簡単にできるようですが・・・
テキストで表示するお問い合わせ
function my_lightning_header_logo_after() {
echo <<<EOM
<div class=”logo-after”>
<div class=”mail”><a href=”お問い合わせへのアドレス“><i class=”fa fa-envelope-o” aria-hidden=”true”></i>お問い合わせ</a></div>
<div class=”message” >ご予約・お問い合わせはお気軽に</div>
</div>
EOM;
}
add_action(‘lightning_header_logo_after’, ‘my_lightning_header_logo_after’);
/* ロゴ右側のブロック */
.logo-after {
display: block;
width: 200px;
float: right;
background-color:#191970;
color:#fff;
padding: 3px;
}
.logo-after a {color:#fff;}
.logo-after a:hover {color:#fff;}
.logo-after img {
max-height: 60px;
}
/* ヘッダー幅を100%に */
.navbar-header {
width: 100%;
}
@media (max-width: 991px) {
.logo-after {
width: 100%;
margin-top: 10px;
margin-bottom: 10px;
text-align: center;
}
}
/* 連絡先のスタイル */
.logo-after .message {
font-size: 12px;
}
.logo-after .mail {
font-size: 18px;
}
スタイルシートは、外観→カスタマイズ→追加CSSに追記するもしくは、style.cssに追記します。